Nowadays, there are two established mechanisms for tracking the source of web traffic. These are request headers and URL parameters. Each has its pros/cons and limitations.
Let’s start with the least reliable, the HTTP Referrer.
Request Header Tracking
Every browser presents web content by making an HTTP request to a server somewhere on the Internet. Part of the HTTP protocol says it is possible to let the website know what the previously visited web page was.
Browsers achieve this by sending a special Referer header. Yes, with a typo, an old artefact from the early standard.
In-app trackers, like Google Analytics and Wide Angle Analytics, can also access this information via Javascript. This mechanism was pretty reliable, at least until 2020.
In November 2020, Google Chrome, a dominant web browser on the Internet, implemented a mechanism called Referrer Policy. Soon other major browsers like Firefox (2021) and Safari (2021) followed.
What’s the impact of the Referrer Policy?
Referrer Policy dictates in which situation the browser passes the address of the source. And also how much of that address is transmitted.
Let’s start with supported values:
- no-referrer
- no-referrer-when-downgrade
- origin
- origin-when-cross-origin
- same-origin
- strict-origin
- strict-origin-when-cross-origin
- unsafe-url
That’s a lot of options. So here is a brief meaning of all these options before we dive deeper into the three most important and common ones:
| Policy | Description |
|---|---|
| no-referrer | Easy, the browser will never transmit referrer; neither will resident Javascript have access to that information |
| no-referrer-when-downgrade | Source information will be removed when moving from HTTPS to HTTP address. |
| origin | Send only the Origin part of the URL, meaning when the source is /blog/best-web-analytics, the source passed will be only / |
| origin-when-cross-origin | When the base URL does not change, the referrer, the source, is passed in full. Otherwise, only the origin – the source’s base URL- is set. |
| same-origin | The source is passed only when the exact origin – the base URL matches. Otherwise, the browser will not set the source information. |
| strict-origin | Like same-origin, the source is passed only for the same base URL. However, rather than giving the complete source URL, only the origin part of the source will be set |
| strict-origin-when-cross-origin | Let’s start with a simple case; when the connection gets downgraded from secure (HTTPS) to insecure (HTTP), the source information won’t be set. Otherwise, a complete source URL will be shared between the same base addresses when a request occurs. The browser will only share the base URL when a transition occurs between websites. |
| unsafe-url | When this policy is applied, a full URL of the source is shared in every scenario. |
Ooof, that’s a long list. Luckily, you will likely encounter only three of these in the wild.
The default strict-origin-when-cross-origin
The strict-origin-when-cross-origin policy is a default setting in Chrome, Microsoft Edge, Firefox and Safari.
The most important thing to remember about this setting is:
- Always share HTTPS links to your website. Otherwise, you will lose source information.
- Be consistent with your URLs. For example, don’t alternate between
www.example.organdexample.org. If you are not uniform, the only information you will get is the base URL.
As the industry default, this policy profoundly impacts analyzing traffic from Social Media and messenger platforms. You won’t know which Tweet got you the traffic. You will only know that the traffic came from Twitter itself.
This can make traffic attribution a much more difficult task.
The less strict no-referrer-when-downgrade
A website owner can instrument the browser to change the default policy to something else. It is not uncommon to find no-referrer-when-downgrade in the wild.
The key takeaway from this policy is that if you alternate between HTTP and HTTPS links, you will lose traffic source information.
Simply no traffic source
The no-referrer might be less common in a website-wide setting, but it is worth mentioning.
This policy can be set as a website policy or an individual link attribute. Like this:
<a href="https://example.org" rel="noreferrer"/>
Either way, the outcome is the same – you will get no source information in your website traffic analytics.
Track your source effectively
As you read in the previous section, modern browsers improve essential privacy by stripping a lot of information. It is a good thing.
Why is it a good thing?
Default strict policy prevents abusive tracking, at least in most scenarios. The website owner will know you came from Twitter but won’t know which tweet you were viewing nor which account you are potentially following.
Moreover, by stripping source address to origin only, you avoid accidentally sharing security information like session ID or personal data that might end up in the URL.
Cue in: Request Parameters
The best, most transparent approach to source tracking and traffic attribution is to use address parameters.
Always add source attribute when you share a link on a social media post with your customers in an email campaign.
Different web analytics platforms will have additional requirements, but commonly used ones are:
utm_source– A commonly adopted parameter from Google Analytics, also used by Wide Angle Analyticsref– shorter, potentially less granular
The utm_source is often used with other campaign tracking parameters. These links are quite long, but they offer a lot of flexibility.
A full link can look like this:
https://wideangle.co?utm_campaign=september-launch
&utm_id=MK123
&utm_source=twitter
&utm_medium=social
&utm_content=post-HYCSCX
The ref parameter is much shorter and can often feel less abrasive. See for yourself:
/?ref=tw-sept-launch-HYCSCX
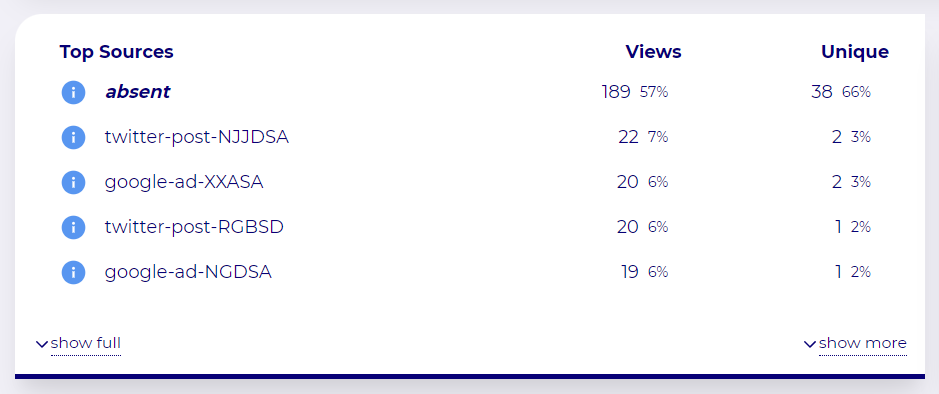
With tracking parameters like these, the Wide Angle Analytics dashboard will quickly surface an appropriate source of your traffic.

Key takeaways
To reliably track the source of your traffic, without deferring to privacy-violating, non-compliant practices, you should:
- Share links in a consistent format. Avoid alternating between with/without WWW.
- Always share links with HTTPS. This will avoid referrer/source removal due to the connection being downgraded from secure (HTTPS) to insecure (HTTP)
- Share links with parameters to improve traffic attribution.
No Cookie Banners. Resilient against AdBlockers.
Try Wide Angle Analytics!