The subjects of URL parameters will come up whether you are building a website or setting up web analytics for your site.
So, what are URL parameters? Even if you aren’t a tech-savvy person, you’ve probably come across them when you’re on the Internet. URL parameters are extra pieces of information in a website’s address.
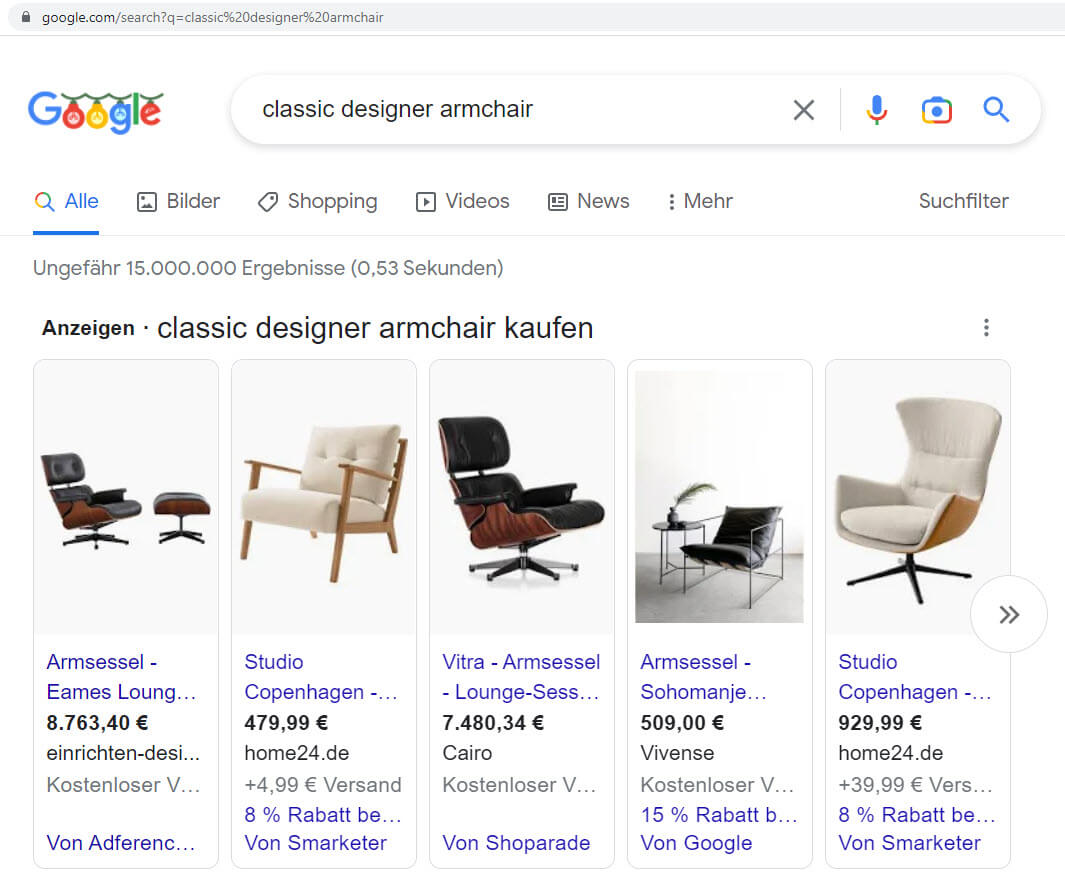
Take for instance Google search URL. Do a Google search for a classic designer armchair.

What you see in your address bar is likely a long sequence of characters that starts like this:
https://www.google.com/search?q=classic%20designer%20armchair
Don’t worry about %20. It’s just a different way of representing blank space.
The URL, which stands for Universal Resource Location, is a specialized type of URI, a Universal Resource Identifier. That standard, although evolving, traces its roots back to 1990. At that time, the Internet was mainly limited to US-ASCII. Selected characters, such as colon and slash, were reserved to be a part of the standard. Likewise, a bunch of other, unsafe or unprintable characters were encoded using percentage encoding. Hence, the %20 for space was born.
The important thing to remember is that, eventually, your browser will understand this as:
https://www.google.com/search?q=classic designer armchair
The q is one of many query parameters. These query parameters are commonly referred to as URL parameters. These are additional pieces of information we give the web server along with the page address to get the content we want.
What are URL parameters used for?
We touched upon this at the end of the last section. URL parameters can mean very different things depending on the website, or actually the web server hosting that website.
- For example, a parameter can send a search term to Google search engine.
- It can specify which page should be displayed by WordPress.
- It can also entirely change how the website looks. For example, it is quick popular for websites these days to serve, so-called Dark Mode. There are many ways to switch between Light and Dark Mode. Often passing a URL parameter, such as
theme=dark, does the trick.
Another use of URL parameters is session. Not so long time ago, it was common for certain website to keep track of which users were visiting the website, by adding a Session ID to every URL.
You would typically see PHPSESSID or JESSIONID followed by a cryptic sequence of characters. Certain web application used these to identify a logged-in user and reference given activity with such the user of the system.
Beyond strictly functional uses, URL parameters, can significantly improve web analytics and visits tracking.
Using URL parameters from Web Analytics
Whenever you click on a link on a website, the website you end up on knows where you came from. Well, sort of. Often, the request your browser will make, will contain an HTTP Header with the source of the visit. This is a piece of information your browser sends transparently to the web server.
The HTTP header in this case Referer (yes, this it is actually misspelled like this) should contain the information where the traffic came from.
If that’s the case, isn’t this enough? Isn’t this enough for web analytics and traffic attribution?
Notice how previous paragraph says: should. In practice, using the HTTP header is rather unreliable.
Firstly, modern browser respect something called Referrer Policy. This policy implements sets of rules controlling what, if anything at all, ends up in the aforementioned Referrer header.
For example, if you set your LinkedIn profile link as http://company.co but your web server, or even browser, triggers automatic redirect to https://company.co, this triggers a security level change. In this case, no referrer information is passed.
Likewise, the setting might be to pass only the origin, rather than the full URL. In this case, you get only information that traffic originated from your Twitter post, but information of WHICH post it was, is lost.
Using URL parameters is often an easy way to circumnavigate these restrictions.
The URL parameters will be passed as they are and will not be subject to stripping. Browsers simply can’t say which parameters are functional, and which are serving tracking purpose.
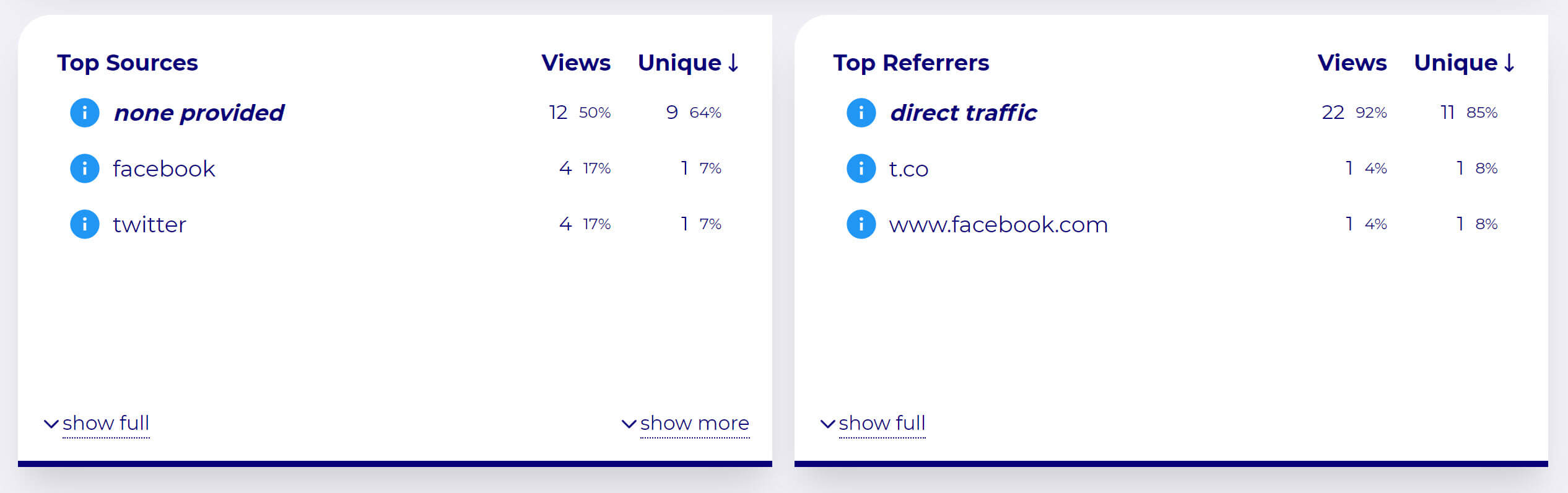
Let’s use Twitter as an example. When you share a link in your social media post, Twitter will replace it with something like this: https://tc.o/CZXaqdascAWe. That’s Twitter’s URL shortener. Your web analytics will register, best this whole URL. Every so often, you will register only tc.o. Not very helpful.
But if you share a URL which is unique to the post you share, you can directly tie the traffic and even conversion to that specific piece of content, social media, etc.
Let’s try a simple example. We want to measure the number of trials that came from our November 14th post about leather armchairs. Additionally, let’s break down traffic between Facebook and Twitter.
You will construct two links before you post.
One for Twitter
https://supercomfysofa.co
?utm_campaign=trials-nov-14
&utm_source=twitter
&utm_medium=social
&utm_content=leather-armchair
and one for Facebook
https://supercomfysofa.co
?utm_campaign=trials-nov-14
&utm_source=facebook
&utm_medium=social
&utm_content=leather-armchair
Regardless of what happens in a social media platform or in the browser, your web analytic platform will be able to identify the source.

Summary
URL parameters can be mandatory or optional. They can perform specific functions, such as telling the website what we are searching for.
At the same time, URL parameters can improve the tracking of marketing campaigns and improve the reliability of traffic attribution.
No Cookie Banners. Resilient against AdBlockers.
Try Wide Angle Analytics!