Native Integration with Elementor
Elementor is a versatile WordPress plugin that serves as a powerful website builder, enabling users to create sophisticated and visually appealing websites without the need for deep coding knowledge. Launched in 2016, it offers a drag-and-drop interface that makes it accessible to both beginners and experienced web developers alike. Elementor provides a wide array of widgets and templates that facilitate the design of pages ranging from simple blogs to complex e-commerce sites. Its real-time editing feature ensures that users can see their changes instantly, which enhances usability and streamlines the web design process.
Beyond just being a plugin, Elementor has expanded its offerings to include a full hosting service tailored specifically for WordPress websites. This hosting service is designed to optimize the performance of sites built with the Elementor plugin, offering fast loading times, secure servers, and automatic updates. This integration of plugin and hosting solutions ensures a cohesive and efficient user experience, making Elementor a comprehensive tool for anyone looking to build and maintain a WordPress website with ease and efficiency.
If you use Elementor as a plugin and don’t have an Elementor Pro license, you can leverage the Wide Angle Analytics native plugin. Otherwise, you will need Elementor Pro.
1. Make sure you are logged in to your website
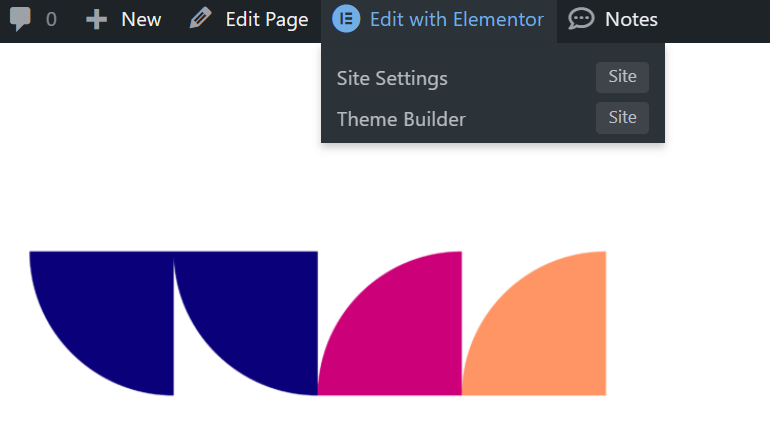
Login as an administrator. You will see top menu bar with Edit with Elementor.

Click it.

2. Open Advanced settings
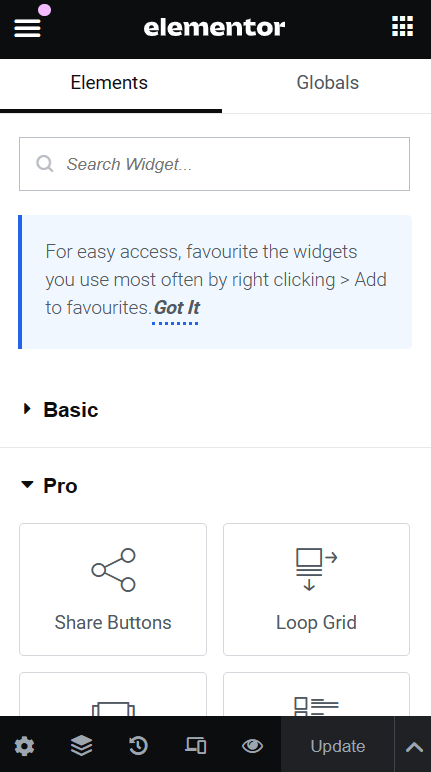
You will need to find you way to Additional Settings.
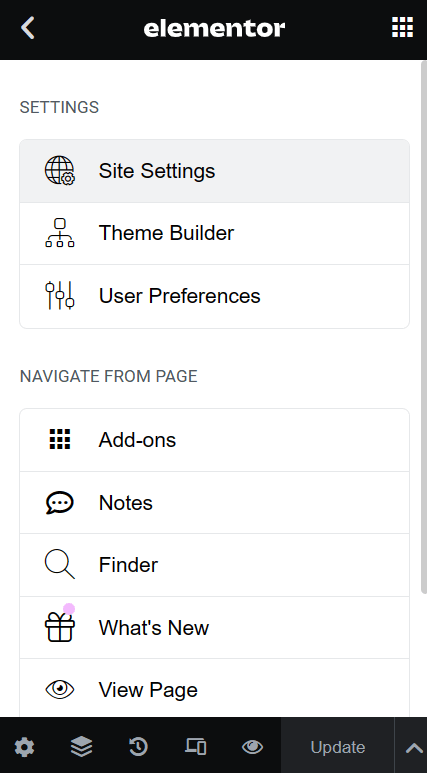
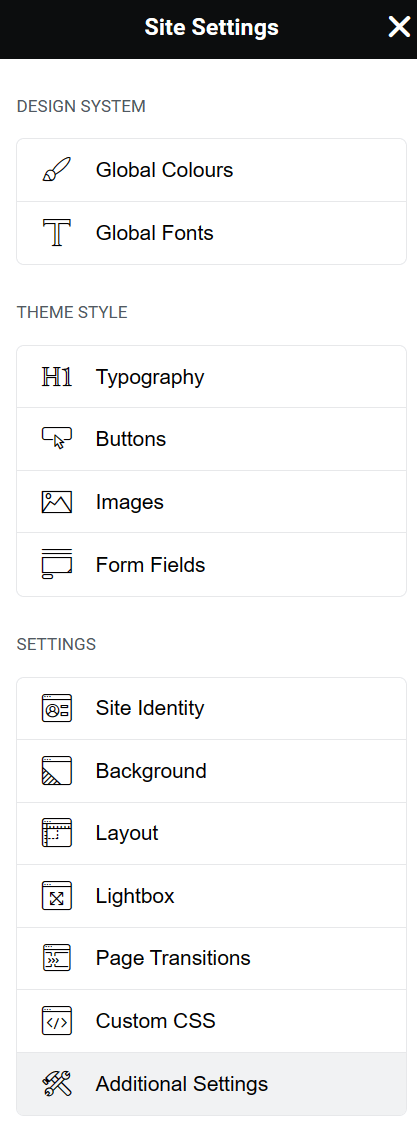
In the sidebar, on the left, locate a setting buttonw (little cog ⚙️) in the bottom left hand.

Choose Site Settings

Scroll down to Additional Settings

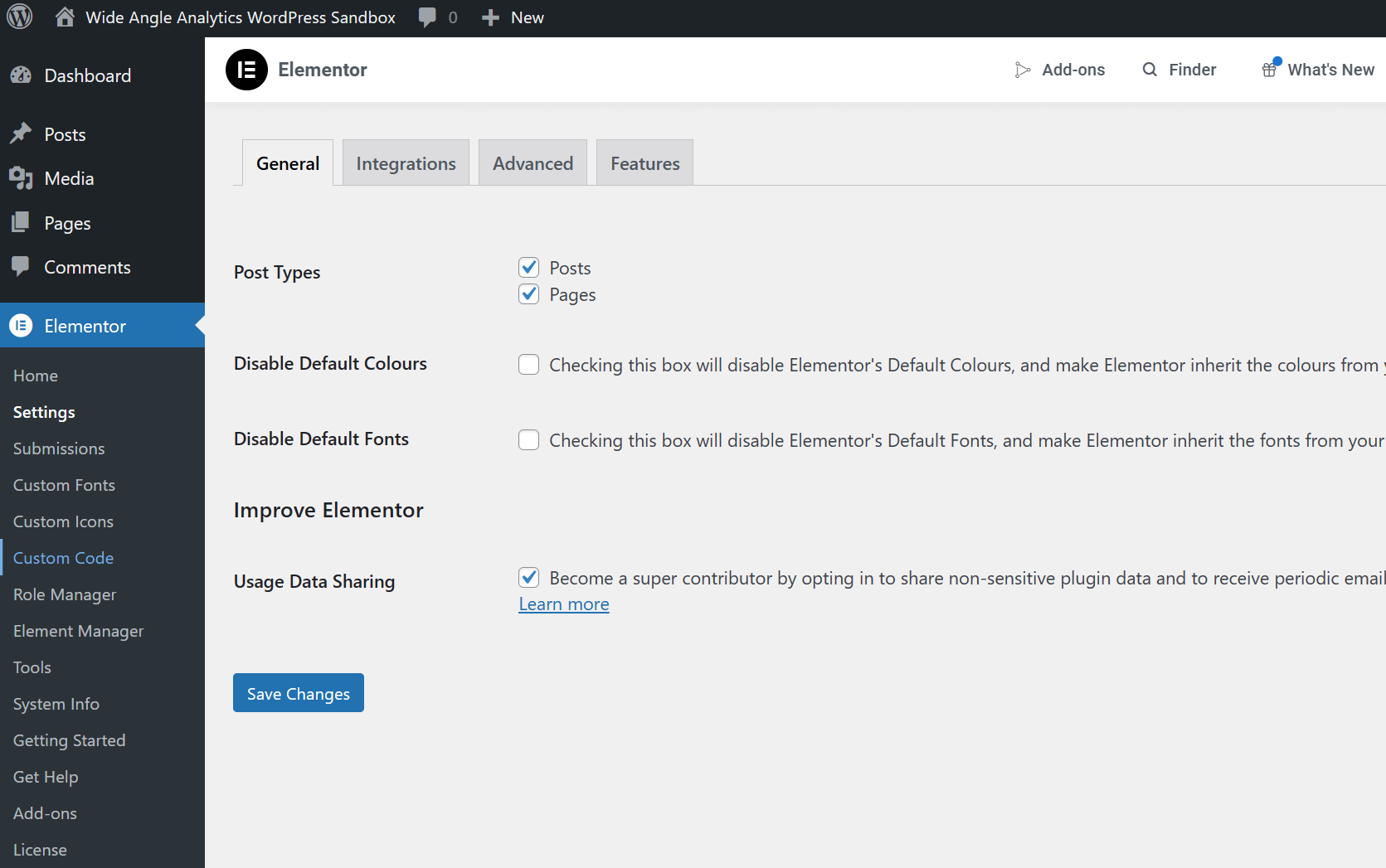
You’ will be taken back to WordPress settings, in the Elementor sub-menu.

You can also access this screen directly from WordPress administrative interface.
3. Configure Wide Angle tracker script
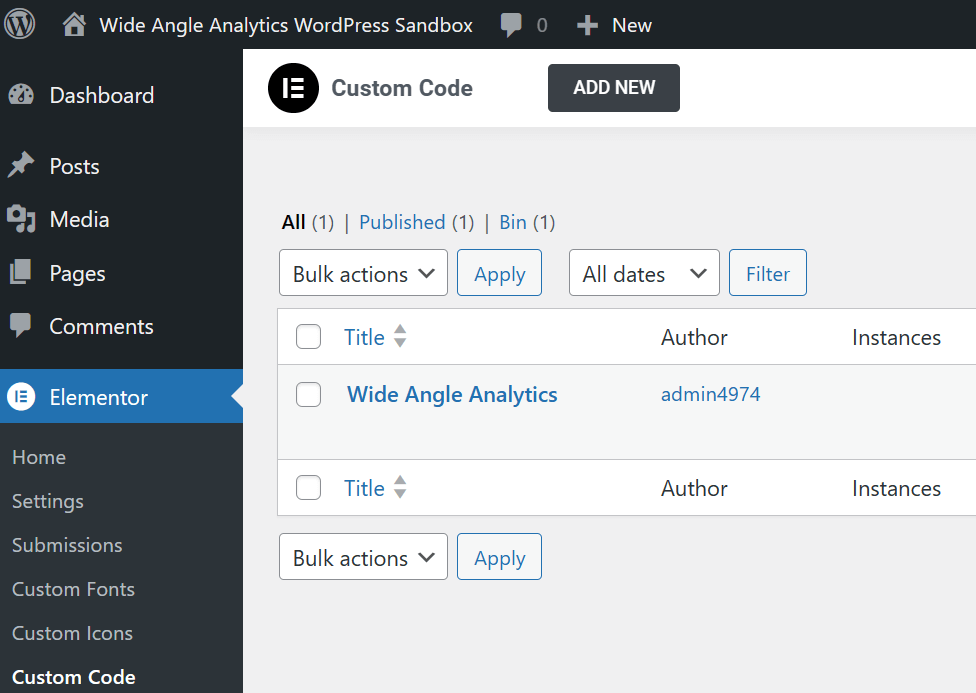
In the Custom Code section, press Add New button.

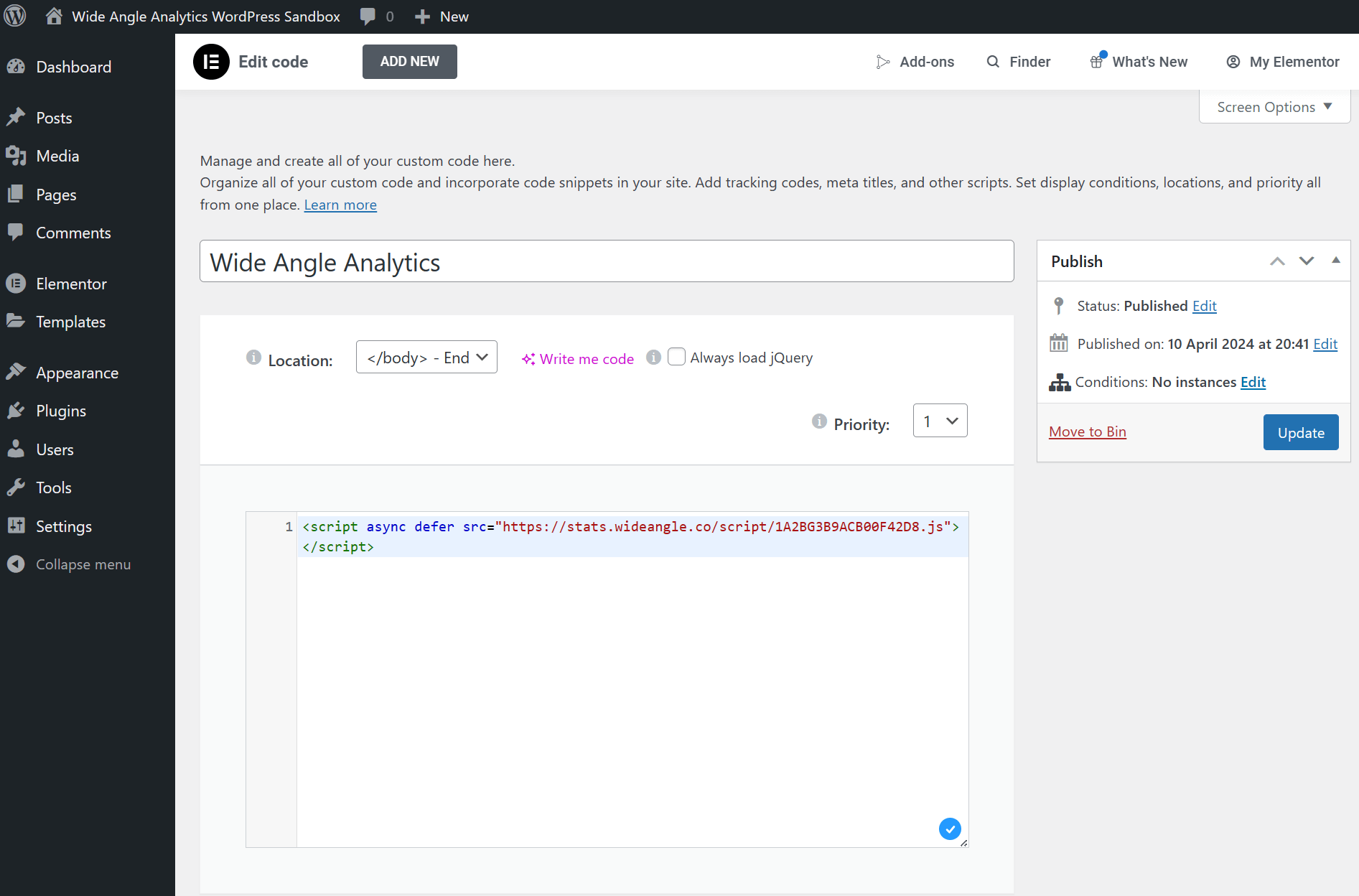
Given you script a name, for example Wide Angle Analytics. Selection script location to be be </body> - End and in the text area past script from your site settings. Use Page body script as inluustrated in this article.

4. Save and Publish
Make sure to publish you changes, otherwise the script will not be added to your website and Wide Angle will not show any events.

Once custom code is added and published, you will see web traffic analytics in Wide Angle dahaboard.
Still need help? In that case please contact our support via, email or chat.